네이버 블로그에서 마크다운 뷰어에 대해 알아보았습니다.
이번에는 그래도 프로그래머가 가장 많이 사용하고 있는 IDE인 visual studio 기반으로 마크다운 문법을 파헤쳐 보겠습니다.
마크다운이란?

2004년 존 그루버에 의해 만들어졌고, 쉽게 쓰고 읽을 수 있으며, HTML로 변환이 가능합니다.
마크다운이 각광받기 시작한 이유는 github 덕분이라고 해도 과언이 아닙니다.
깃헙 저장소에 관한 정보를 기록하는 README.md 는 깃헙을 사용하는 사람이라면 누구나 가장 먼저 접하게 되는 마크다운 문서이기 때문입니다.
마크다운 장/단점
1. 장점
a. 문법이 간결하고 쉬움
b. 별도의 도구 없이 작성이 가능함
c. 다양한 형태로 변환이 가능함
e. 용량이 적음(text 형식으로 저장됨)
f. 버전 관리 시스템 이용 가능(text 파일이므로)
g. 지원 가능한 플랫폼과 프로그램이 다양함
2. 단점
a. 표준이 없어 사용자마다 문법이 상이할 수 있음
b. 모든 HTML 마크업을 대신하지 못함
마크다운 문법 총정리
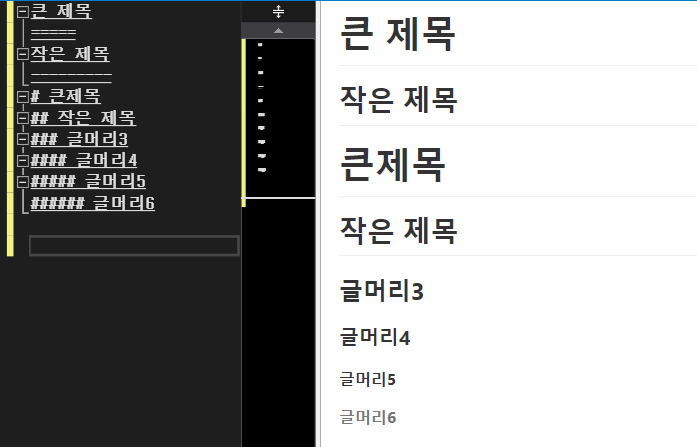
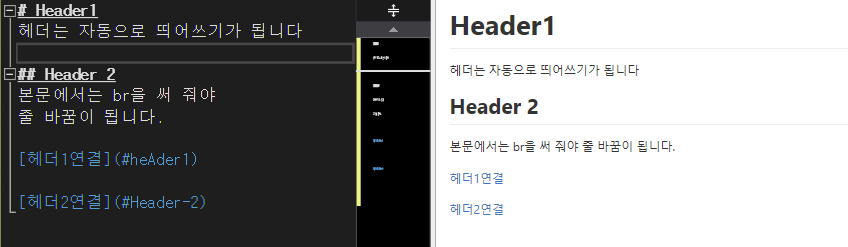
1. 제목(Title)
- # 문자를 1~6개까지 붙여 제목 표현이 가능
- '==', '--' 두개 이상 작성 시 #, ##와 같이 큰제목, 작은 제목 표현 가능

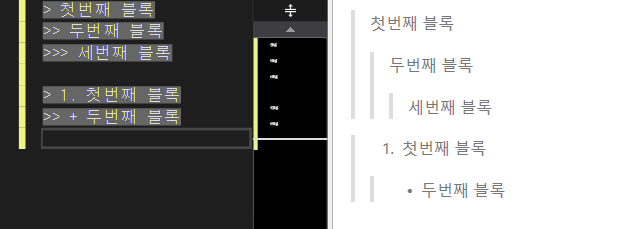
2. 블럭 인용 문자
- 이메일에서 사용하는 > 블럭 인용 문자 사용

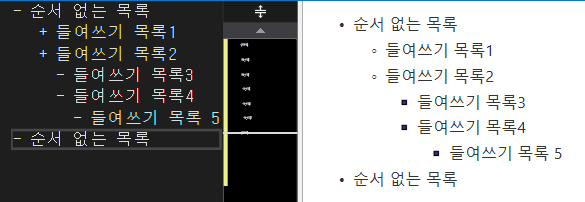
3. 목록
- 순서 있는 목록은 숫자와 마침표로 표시
- 숫자 순서를 잘못 써도 순서대로 번호가 매겨짐 (좋을 때도 있지만 답답할 때도 있음)

- 순서 없는 목록은 '*', '-', '+' 를 사용해 표시
- 두칸 이상 들여쓰기를 하면 아래와 같이 됨

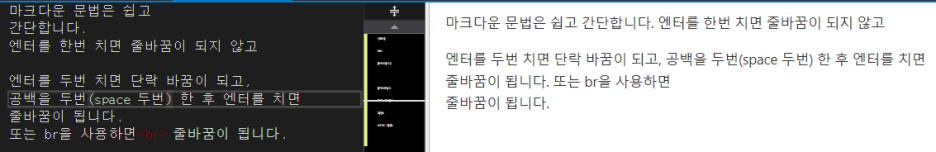
4. 줄바꿈
- <br> : 줄바꿈
- 공백 두칸 + 엔터: 줄바꿈
- 엔터 두번 연속 : 단락 바꿈

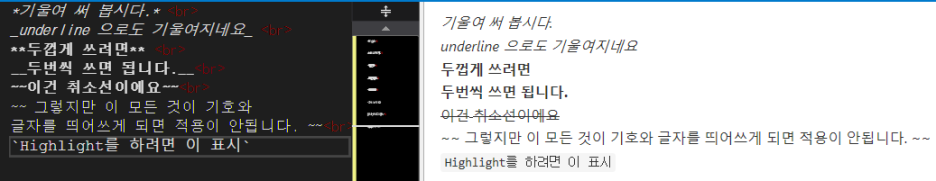
5. 강조
- 기울여 쓰기(italic): * 또는 _로 감싼 텍스트
- 두껍게 쓰기(bold): ** 또는 __로 감싼 텍스트
- 취소선: ~~로 감싼 텍스트
- 글상자 색: ``로 감싼 텍스트, (Esc 아래에 있는 키임)

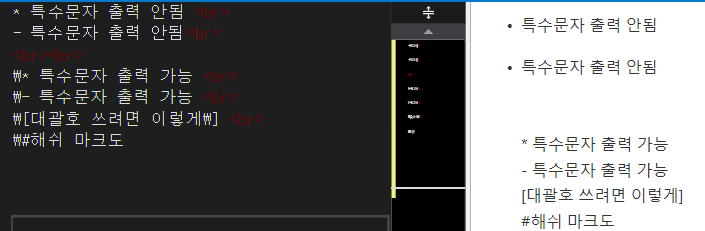
6. 특수 문자 출력
- 특수문자 앞에 \를 넣으면 가능(역슬래쉬)

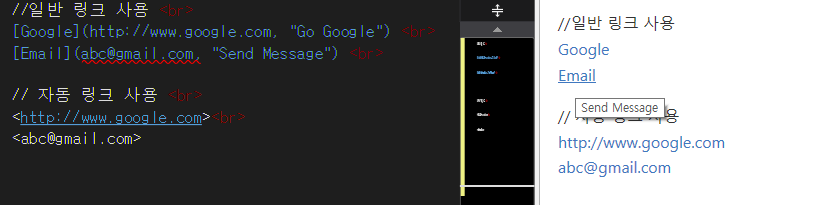
7. 링크
- 본문에 메일주소, 사이트 링크 삽입 시 사용
// 일반 링크 사용 시
[Title](주소, "마우스 올릴 때 띄울 설명")
// 자동 링크 사용 시
<주소>

8. 내부(해시) 링크
- 헤더로 이동하는 링크
- 헤더가 영어일 경우 대/소문자 무관함(헤더가 한글일 경우 동작 잘 안하는 것 같음)
- 헤더에 Header 2 처럼 띄어쓰기가 있을 경우 -를 써 줘야 함(공백은 인식 못함)
[Title](#이동할 헤더(제목))

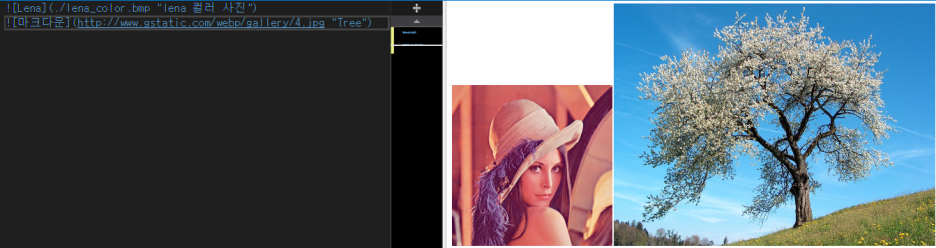
9. 이미지
- 본문에 영상 삽입 시 사용
- 링크와 문법이 같으며, 앞에 ! 를 붙여줌
 "별명")

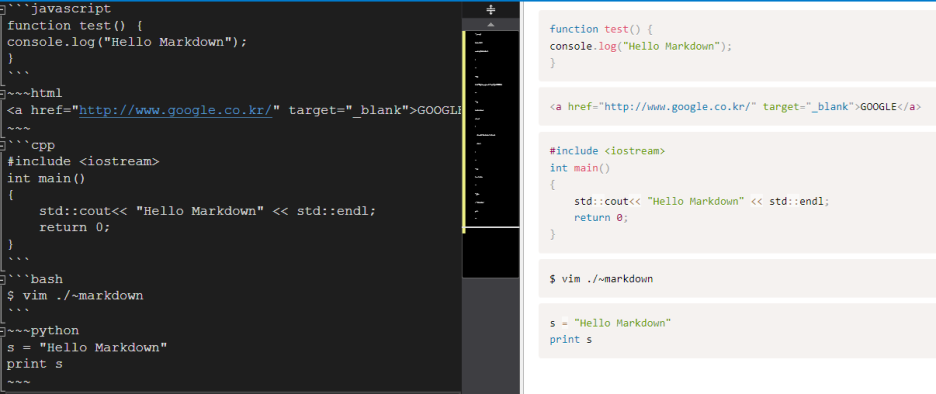
10. 코드
- ``` 또는 ~~~ 를 입력하여 코드 블럭 삽입 가능

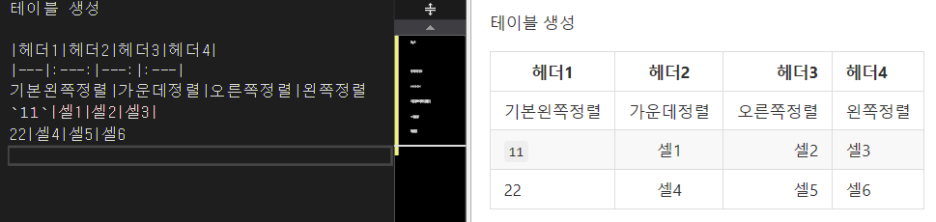
11. 표
- 헤더 셀을 구분할 때 3개 이상의 --- 기호가 필요
- 헤더 셀 구분하면서 콜론(:) 기호로 정렬을 할 수 있음
- 가장 좌측, 가장 우측 | 기호는 생략 가능함